Wer seinen Lesern ansprechende Artikel oder Webseiten anbieten möchte, ist gut beraten, auch immer Bilder und/oder andere Medien mit einzubauen. Dadurch wirken Seiten lebendiger und es ist auch im Sinne der Suchmaschinenoptimierung. Doch gerade bezüglich Letzterem reicht es nicht, einfach nur die Medien hochzuladen. Stattdessen ist ein Bilder-SEO unerlässlich und eben auch dafür sind die Felder Alternativer Text, Titel, Beschriftung und Beschreibung da. Dieser Beitrag geht der Frage nach, was dabei zu beachten ist.
Hinweis: Dies ist der erste Teil der Bilder-SEO-Serie. Wer mit seiner Website/seinem Blog noch ganz am Anfang steht und bisher noch keine oder nur wenige Bilder hochgeladen hat, sollte zunächst Teil 2 lesen. Darin geht es um die Schritte, die vor dem Hochladen von Bildern wichtig sind.
Dass es bei Bildern und anderen Medien für den Webmaster selbst von Vorteil ist, für Ordnung zu sorgen, darum ging es im vorletzten Artikel. Dort beschrieb ich, weshalb eine Organisation der Medien mit Hilfe von Ordnern durchaus sinnvoll ist und wie sich eine solche Organisation in WordPress umsetzen lässt. Da solche Ordner beschriftet sind, erleichtern sie einem die Suche schließlich ungemein.
Ähnlich verhält es sich in Bezug auf Suchmaschinen. Auch hier leistet eine Beschriftung wertvolle Dienste, wenn auch aus anderen Gründen. So können Suchmaschinen zwar dank immer ausgereifterer Technik (sogenanntes „Machine Learning“) Bilder mittlerweile ganz gut lesen und erkennen im großen und ganzen, was sich auf dem Bild befindet. Aber weil die Technik eben noch nicht zu 100% ausgereift ist, ist ein bisschen Unterstützung noch angebracht. Außerdem ist es immer noch das Beste, wenn ein Mensch den das Bild umgebenden Text verfasst, da es wahrscheinlich besser und natürlicher klingt.
Informationen und editierbare Felder
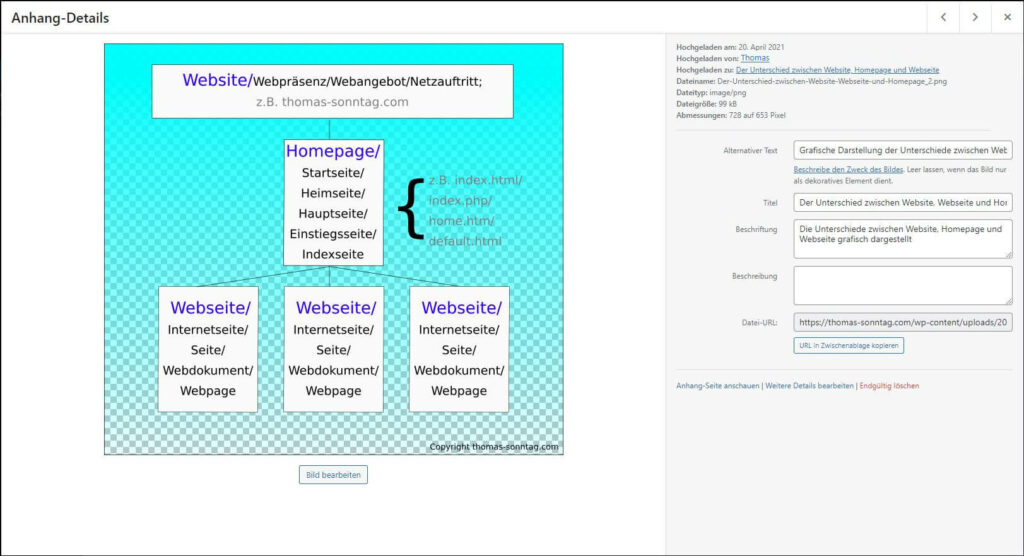
Zunächst: Wenn man in WordPress ein Medium hochgeladen hat und es danach öffnet, indem man draufklickt, erscheinen auf der rechten Seite zum einen verschiedene Informationen und zum anderen ausfüllbare Felder. Die Informationen zeigen an, wann und von wem das Bild hochgeladen wurde. Außerdem, welchen Dateinamen es hat und um was für einen Dateityp es sich handelt. Und last but not least, welche Größe, beziehungsweise Abmessungen es hat. Diese Felder sind nicht mehr veränderbar, das heißt, man muss das Bild entsprechend vorbereiten, ehe man es auf den Server bringt. Das wird in Teil 2 der Bilder-SEO-Serie beschrieben.
Bei den vier editierbaren Feldern hingegen ist das anders. Und das sind genau die Felder, die für eine guten Bilder-SEO entscheidend sind, nämlich: Alternativer Text, Titel, Beschriftung und Beschreibung. Hier werden jegliche Änderungen direkt in der Mediathek vorgenommen. Eines vorneweg: Es müssen nicht immer alle Felder ausgefüllt werden. Stattdessen kommt es immer auf den Verwendungszweck des jeweiligen Mediums an.

Erstes Feld: Alternativer Text
Das Feld „Alternativer Text“ wird auch oftmals abgekürzt als „Alt-Text“ bezeichnet. Dass es sich bei ihm um das erste Feld handelt, es also ganz oben steht, unterstreicht seine Wichtigkeit.
Es ist nicht notwendig, ganze Sätze im Alt-Text-Feld zu formulieren, doch kann es je nach Kontext hilfreich sein. Man sollte jedoch nicht mehr als zwei Sätze, beziehungsweise 115 Zeichen verwenden.
Alternative Texte lassen ein Bild „sprechen“. Sie teilen also mit, was sich auf dem Bild befindet.
Dieses „Sprechen“ hat drei entscheidende Vorteile:
- Wie oben bereits erwähnt, können Suchmaschinen Bilder zwar schon ganz gut auslesen, aber auch für sie ist diesbezüglich noch Platz nach oben. Die richtigen Worte im Alt-Text helfen ihnen, indem sie ihnen mitteilen, was sich auf dem Bild befindet. Alt-Texte beschreiben das Bild also noch etwas genauer. Solch eine Hilfe wiederum wird von den Suchmaschinen „belohnt“. Das heißt, dass die Alternativen Texte sich durchaus positiv auf das Ranking auswirken können. Daher empfiehlt es sich, möglichst auch das Hauptkeyword darin vorkommen zu lassen. Sollte das nicht möglich sein, dann kann zum Beispiel auch auf ein untergeordnetes Keyword oder einen verwandten Suchbegriff ausgewichen werden.
- Auch in der heutigen Zeit kommt es noch vor, dass jemand eine langsame Internetverbindung hat. In einem solchen Fall kann es sein, dass das Bild nicht geladen wird. Mit einer Beschriftung kann sich der Besucher aber wenigstens vorstellen, was auf dem Bild zu sehen ist.
- Blinde und sehbehinderte Menschen sind darauf angewiesen, sich die Inhalte von Webseiten vorlesen lassen zu können. Dafür gibt es Vorlese-Softwares, sogenannte Screenreader. Auch diese nutzen den Alt-Text eines Bildes. Entsprechend sind Alternative Texte eine wichtige Voraussetzung für eine barrierefreie Webseite.
Wie nun deutlich geworden sein sollte, ist der Alt-Text von großer Wichtigkeit. Entsprechend ist eine Beschriftung dieses Feldes in den allermeisten Fällen sehr zu empfehlen.
Funktionale, informative und dekorative Bilder
Dies gilt insbesondere für funktionale Bilder sowie für informative Bilder. Funktionale Bilder kommen beispielsweise in Schaltflächen oder Links vor. Hier ist die Aufgabe des Alt-Textes, zu beschreiben, was passiert, wenn man auf eine interaktive Fläche klickt. Bei einem Logo, bei dem ein Klick auf selbiges zur Index-Seite führt, wäre etwa „Zurück zur Homepage“ sinnvoll. Ein „Logo Unternehmensname“ als Alternativer Text hingegen wäre nutzlos. Informative Bilder wiederum sind Bilder, die zum Beispiel einen unterstützenden oder erklärenden Charakter haben. Unterstützend meint, dass das Bild eine Aussage unterstreichen möchte. Beispiel: ein Hotel postet ein Bild von einem Gast mit seinem Hund, um zu zeigen, dass Hunde dort gern gesehen sind. Der Alt-Text würde in diesem Falle lauten: „Hunde sind bei uns willkommen“.
Allerdings gibt es auch Ausnahmen. Beispielsweise dann, wenn das Bild dekorativ ist. Ein Alt-Text bietet hierbei an sich keinen wirklichen Mehrwert. Von daher muss das Feld nicht ausgefüllt werden und kann leer bleiben. Gleichwohl gibt es Leute, die einen hohen Wert darauf legen, auch in einem solchen Fall einen Alternativen Text zu hinterlegen. Dagegen ist ebenfalls nichts einzuwenden. Schlussendlich bleibt es bei dekorativen Bildern jedem selber überlassen, ob er das Alt-Text-Feld ausfüllt oder nicht.
Zweites Feld: Titel
Bevor wir zum SEO-Aspekt kommen: Das Titel-Feld hat auch für den Betreiber einer Site selbst eine Relevanz. So unterstützt es die Suche in der Mediathek, denn die wordpress-eigene Suchfunktion bezieht dieses Feld ebenfalls mit ein.
Doch natürlich steht auch hier der Nutzen für die Besucher und Suchmaschinen im Vordergrund. Je nach Theme, beziehungsweise Galerie, wird der Titel im Frontend angezeigt, wenn man mit der Maus über das jeweilige Bild fährt. Das kann durchaus eine nette oder gar nützliche Sache sein, denn es trägt positiv zum Nutzererlebnis bei. Und die wird von den Suchmaschinen ja ebenfalls bewertet.
WordPress beschriftet das Titel-Feld beim Hochladen eines Bildes automatisch, es bedient sich dabei des vorgegebenen Dateinamens. Es ist ratsam, den Titel gleich nach dem Hochladen zu ändern. Und zwar am besten in einen Titel, der für menschliche Leser statt für Computer“leser“ gemacht ist. Dazu gehört etwa, dass er beispielsweise gemäß der Rechtschreibung und Zeichensetzung auch Großbuchstaben und Leerzeichen enthält. Aus beispielsweise „runder-tisch“ wird dann also „Runder Tisch“.
Drittes Feld: Beschriftung
Bei der Beschriftung handelt es sich um den Text, der sich normalerweise (abhängig von zum Beispiel dem verwendetenTheme) direkt unter dem Bild befindet. Auch, wenn es vielleicht lästig erscheint, sollte man dieses Feld ausfüllen. Vielleicht überfliegt der ein oder die andere einen Artikel ja erst einmal. Wenn dann die Beschriftung Lust auf mehr macht, stehen die Chancen gut, dass er oder sie doch den ganzen Artikel liest. Somit würde diese Person sich länger auf der Website aufhalten; dadurch steigt die Wahrscheinlichkeit, dass sie noch weitere Seiten anklickt. Und das wiederum sorgt für eine niedrigere Absprungrate, was von den Suchmaschinen wahrscheinlich gerne gesehen wird.
Apropos Suchmaschinen: Wenn das Keyword hier platziert ist, ist das in Bezug auf SEO auch noch einmal vorteilhaft: Das dazugehörige Bild könnte höher in der Bildersuche ranken.
Viertes Feld: Beschreibung
So, wie das Feld für den Alternativen Text ganz oben steht, weil es das wichtigste ist, so steht das Feld für die Beschreibung ganz unten. Dies verdeutlicht, dass es sich dabei eben um die Vorlage handelt, die am ehesten zu vernachlässigen ist. Für Besucher der Website ist das hier enthaltene nur dann sichtbar, wenn sie Zugriff auf die Dateianhang-Seite haben. Dies ist jedoch ausschließlich dann der Fall, wenn ein entsprechender Link aktiviert wird beim Einbinden der Grafik in den Text.
Für Website-Betreiber selbst kann das Ausfüllen aus dem Grund noch ganz hilfreich sein, weil die Suchfunktion der WordPress-Mediathek auch dieses Feld scannt. Allerdings weise ich gerne noch einmal darauf hin (wie im ersten, beziehungsweise zweiten Absatz), dass Plugins zum Ordnen von Bildern deutlich vorteilhafter sind, als mit der Mediathek-Suchfunktion zu arbeiten.
Fazit
Wer für ein gutes Bilder-SEO sorgen will, kommt nicht umhin, sich mit den Feldern „Alternativer Text“, „Titel“, „Beschriftung“ und „Beschreibung“ zu beschäftigen. Je nach Zweck sind diese Felder mehr oder weniger wichtig. Vor allem beim Alt-Text ist das Ausfüllen in den meisten Fällen zwingend zu empfehlen. Zum einen, um den Lesern entgegenzukommen. Zum anderen aber auch, um suchmaschinenfreundliche Seiten zu erstellen. Doch auch bei den anderen drei Feldern ist das Beschriften oftmals angeraten, da dies aus verschiedenen Gründen hilfreich sein kann.

