Es gibt immer noch viele Website-Betreiber, die Grafiken und Bilder ohne weitere Bearbeitung einfach hochladen und in eine Seite einbinden. Doch ein Bild, das 1:1 aus der Kamera, beziehungsweise dem Smartphone, übernommen wird, führt eher zu Ärger, als dass es nutzt. Denn es sorgt für eine unprofessionelle Erscheinung der Seite, eine lange Ladezeit und eine schlechte Platzierung in den Suchmaschinen. Entsprechend ist es unumgänglich, dass sowohl die Bildmaße, die Bildgröße und der Bildname vor dem Upload optimiert werden.
Im ersten Teil der Bilder-SEO ging es darum, Bilder vernünftig zu beschreiben. Konkret: die Felder Alternativer Text, Titel, Beschriftung und Beschreibung korrekt auszufüllen, um ein gutes Suchmaschinenranking erreichen zu können. Dies geschieht, nachdem die Bilder hochgeladen wurden.
Dieser zweite Teil befasst sich mit den Schritten, die vor dem Hochladen durchzuführen sind. Im einzelnen sind dies:
- Kopie des Originalbildes erstellen,
- Anpassen der Bildmaße,
- Verändern der Bildgröße und
- Umbenennen der Bilddatei.
Schritt 1: Eine Kopie des Originalbildes erstellen
Wenn man ein Bild bearbeitet, kann auch immer etwas schiefgehen. Und im schlimmsten Falle können die Veränderungen nicht mehr rückgängig gemacht werden. Daher empfiehlt es sich, eine Kopie zu erstellen, bevor man ein Bild editiert. Diese Kopie eignet sich dann für die weitere Bearbeitung. Hinweis: Wer Bilder auf dem Smartphone editieren möchte, muss eventuell einen anderen Weg gehen. In dem Falle wird zuerst das Bild bearbeitet und dann als Kopie gespeichert.
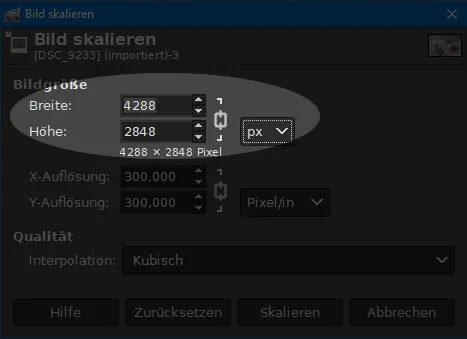
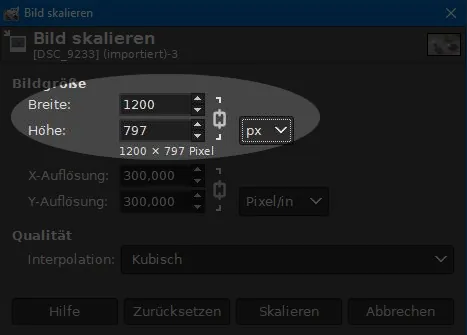
Schritt 2: Festlegen der Bildmaße
Nur dann, wenn ein Bild wirklich über die ganze Breite des Bildschirms gehen soll, sind 2.000 Pixel angebracht. Ansonsten sind Maße in der Breite von 1.200 Pixel normalerweise ausreichend. Es kommt auch immer auf den Zweck der Website an. Wer künstlerisch unterwegs ist und Bilder verkaufen will, bei dem dürfen die Bildmaße größer ausfallen. Auch hängt die Frage des richtigen Bildmaßes vom jeweiligen Theme ab. Wenn es keine Demo zum Theme gibt, bei der man schauen kann, welche Maße verwendet wurden, hilft es, ein bisschen durchzuprobieren. Und wer dabei feststellt, dass 800 Pixel in der Breite reichen, kann dann diesen Wert festlegen. Wichtig sind die richtigen Maße vor allem beim Logo und den Beitragsbildern; hier können falsche Abmessungen die Website oder die einzelne Unterseite sehr unvorteilhaft aussehen lassen.


Für die Bildersuche in den Suchmaschinen ist es übrigens von Vorteil, Bilder im Querformat zu verwenden. Des Weiteren bevorzugen Suchmaschinen Bilder mit größeren Abmessungen, das heißt, ein kleines Vorschaubild oder gar Thumbnail wird dort nur noch selten angezeigt.
Um die Bildmaße (und die Bildgröße – siehe im nächsten Schritt) zu verändern, braucht man kein teures Bildbearbeitungsprogramm. Stattdessen reichen auch kostenlose Alternativen wie etwa Gimp, das es für Windows, Linux und OS X gibt.
Schritt 3: Verändern der Bildgröße
Auch heute noch gibt es Menschen, die nur über eine langsame Internetverbindung verfügen. Entsprechend lange würde es dauern, wenn diese eine Webseite öffneten, auf der sich Bilder mit jeweils mehreren Megabytes befänden. Dies würde in vielen Fällen dazu führen, dass die Besucher wieder absprängen. Das beachten übrigens auch die Suchmaschinen, weswegen sie eine langsam ladende Seite abstrafen. Daher gilt es, die Bildgröße auf maximal 300 – 400 Kilobyte pro Bild zu reduzieren.
Wenn es dann im nächsten Schritt um das Speichern geht, bestimmt man zunächst das Format. Für Bilder bietet sich das JPEG-Format an, für Grafiken das PNG-Format. Seit WordPress 5.8 jedoch wird auch WebP unterstützt. WebP ist nochmal platzsparender als die anderen beiden Formate und sollte somit erste Wahl sein, sofern das Bildbearbeitungsprogramm, das man verwendet, es anbietet. Bei Gimp und auch Inkscape (einem ebenfalls kostenlosen Programm, allerdings zur Erstellung von Vektorgrafiken) ist das der Fall. Ebenfalls noch beim Speichern des Bildes lässt sich die Qualität festlegen – 80% reichen hierbei meistens. Übrigens: Wessen Programm nur JPEG und/oder PNG (aber kein WebP) unterstützt, kann auf die Dienste der Website TinyPNG zurückgreifen. Anders als der Name es vermuten lässt, ist diese auch für JPEGs geeignet. TinyPNG reduziert die Größe der Bilder noch einmal deutlich.
Schritt 4: Anpassung des Bildnamens
Auch der Bildname hat Einfluss darauf, wie eine Suchmaschine eine Website einstuft. Das hängt damit zusammen, dass diese auch den Namen einer Bilddatei liest. Entsprechend kann sie mit etwa „DSC_0210“ nichts anfangen. Und auch für Webmaster selbst ist es praktischer, die Datei umzubenennen, denn falls man sie einmal suchen muss, ist es einfacher, wenn sie einen vernünftigen Namen hat. Daraus folgt, dass man man sich für einen „sprechenden“ Bildnamen entscheiden sollte. Befindet sich auf dem Bild zum Beispiel ein männlicher Schäferhund, wäre das „schaeferhund-ruede“. Ganz wichtig ist übrigens auch, dass das Keyword im Namen vorkommt, denn nur so ist gewährleistet, dass das Bild auch in der Bildersuche einer Suchmaschine gut rankt.
Bei der Beschriftung gibt es noch einiges zu beachten. So sollte man durchgehend klein schreiben, damit man sicher sein kann, dass kein Duplicate Content entsteht. Denn „Schaeferhund-Ruede“ ist für Computer etwas anderes als „schaeferhund-ruede“, entsprechend sind das zwei unterschiedliche Dateien.
Des Weiteren sollte man bei Dateinamen auf Sonderzeichen, Umlaute und den Buchstaben „ß“ verzichten, da diese von Browsern oftmals nicht richtig interpretiert werden können.
Ebenfalls zu beachten ist, dass zwischen zwei Wörtern kein Leerzeichen stehen darf und statt eines Unterstrichs ein Bindestrich verwendet werden sollte. Hinweis: Wer allerdings bisher Unterstriche verwendet hat, braucht die Dateinamen nicht nachträglich zu ändern. Es ist nur von Google angeraten, zukünftig Bindestriche zu verwenden.
HInweis: Wenn man ein Bild in die WordPress-Mediathek hochlädt, dann wird der Dateiname auch gleichzeitig als Titel übernommen. Wie im ersten Teil dieser Bilder-SEO-Serie aber erwähnt, sollte der Titel gemäß der geltenden Rechtschreibregeln verfasst sein. Daher sollte man diesen nach dem Hochladen des Bildes gleich ändern.
Fazit zu Bildmaße, Bildgröße und Bildname
Bildmaße, Bildgröße und der Bildname sind wichtige Faktoren, wenn es um Bilder-SEO geht. Daher ist es wichtig, ein Bild vor dem Upload anzupassen. Für die Bearbeitung ist es sinnvoll, eine Kopie zu verwenden. Während nur in Ausnahmefällen eine Breite von 2.000 Pixel benötigt wird, reichen oftmals 800 – 1.200 Pixel aus. Zu klein sollte ein Bild aber auch nicht sein, da es sonst in der Google-Suche eher schlecht rankt. Und natürlich müssen die Bildmaße vor allem beim Vorschaubild und dem Logo passen; wenn nur die Hälfte zu sehen ist, macht dies keinen guten Eindruck.
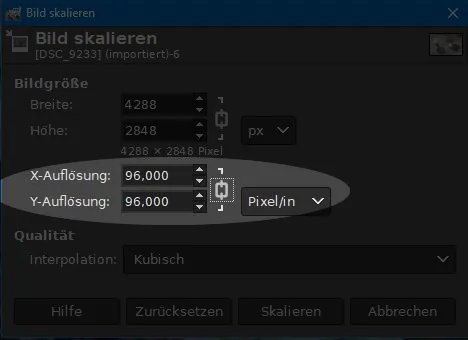
Die Bildgröße sollte pro Bild maximal 300 – 400 Kilobyte betragen. Deshalb sollte man die Auflösung auf maximal 96 ppi festlegen und bei der Qualität circa 80% einstellen. Als Dateiformate eignen sich JPEG und PNG sowie vor allem WebP.
Ebenfalls wichtig ist der Dateiname, der „sprechend“ sein und das Keyword enthalten sollte. Beim Dateinamen muss man auch darauf achten, durchgehend klein zu schreiben, auf Sonderzeichen, Umlaute sowie das „ß“ zu verzichten und besser Binde- statt Unterstriche zu verwenden.
Wer die Punkte Bildmaße, Bildgröße und Bildname berücksichtigt, hat den ersten wichtigen Schritt für ein erfolgreiches Bilder-SEO getan.