Wer viele (statische) Seiten auf seiner WordPress-Site hat, ist auf eine vernünftige Organisation im WordPress-Backend angewiesen. Ansonsten kann es nämlich passieren, dass man die Übersicht verliert. Das liegt daran, dass die Auflistung der Seiten nur entweder nach Erstelldatum, Titelname oder Anzahl der Kommentare erfolgt. Es gibt jedoch von Haus aus Bordmittel in WordPress, mit denen man Ordnung ins System bringen und die Seiten sortieren kann. Damit ist es möglich, die Anordnung der Seiten zu verändern, oder aber die Seiten nach Themen zu bündeln. Des Weiteren gibt es auch Plugin-Lösungen, die genau für diese Problematik entwickelt wurden.
Welche Vorteile die eigene Sortierung von Seiten mit sich bringt
So, wie es im letzten Artikel um die Frage ging, wie man seine Bilder und andere Medien so organisieren kann, dass man auch dann noch die Übersicht behält, wenn die Anzahl selbiger immer größer wird, so soll sich in diesem Beitrag alles darum drehen, wie man Seiten vernünftig organisiert.
Die eigene Art der Sortierung hat den Vorteil, dass man in der Regel weiß, mit welcher Ordnung man am besten zurechtkommt. Hinzu kommt, dass jede Website auch anders (aufgebaut) ist; eine Ordnung, die für eine Webpräsenz noch funktioniert hat, kann für eine andere gänzlich ungeeignet sein.
Mit den gegebenen Werkzeugen für Ordnung sorgen
Möchte man sich der WordPress-Bordmittel bedienen, um die Organisation vernünftig zu gestalten, kann das auf zwei Arten geschehen. Zum einen über die sogenannte Eltern-Kind-Funktion und zum anderen, indem man eine Reihenfolge erstellt.
Ordnung mithilfe der Eltern-Kind-Funktion
Bei der Eltern-Kind-Funktion stehen die übergeordneten Eltern-Seiten für die Haupt-Seiten und die Kinder-Seiten sind entsprechend die Unter-Seiten. Wer viele Seiten hat, die sich alle auf ein Thema beziehen, für den kann diese Funktion ganz hilfreich sein.
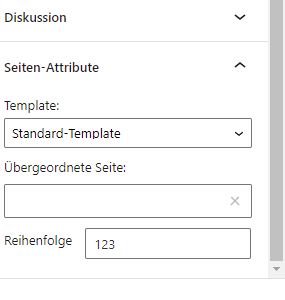
Eine Seite als Unter-Seite einzurichten, kann auf zwei Arten geschehen. Zum einen, indem man die Seite im Backend aufruft und dann ziemlich weit unten rechts bei „Übergeordnete Seite“ die entsprechende Seite auswählt.

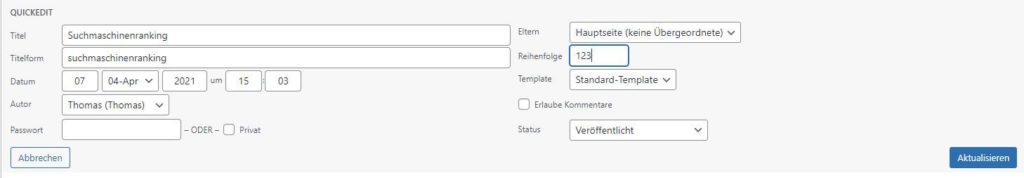
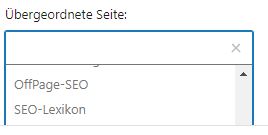
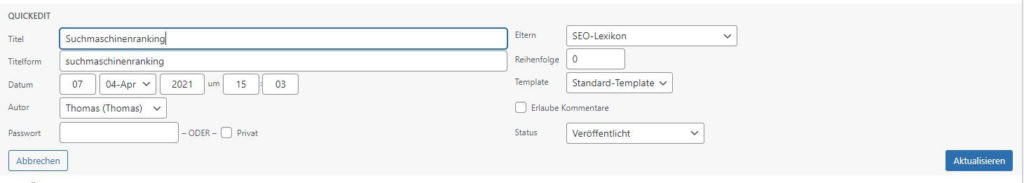
Die andere Möglichkeit ist, in der Seiten-Übersicht mit der Maus über die gewünschte Seite zu fahren, so dass ein Menü auftaucht, bei dem man dann auf „Quick Edit“ klickt; nun kann man dort oben rechts die Eltern-Seite definieren.

Wurde eine Webseite als Kind-Seite festgelegt, lässt sich das daran erkennen, dass ihr in der Seiten-Übersicht einen Strich vorangestellt wurde; der Eltern-Seite fehlt selbiger.

Zu beachten ist, dass sich bei der Kind-Seite die URL-Struktur in der Form geändert hat, dass ein zusätzliches Verzeichnis, nämlich das Eltern-Verzeichnis, hinzugefügt und vor den Seitennamen gestellt wurde.
Beispiel: „https://thomas-sonntag.com/suchmaschinenranking“ wird dann zu „https://thomas-sonntag.com/seo-lexikon/suchmaschinenranking“
Ordnung mithilfe der „Reihenfolge“-Funktion
Jeder Seite kann in WordPress eine Nummer zugeordnet werden, wobei zu beachten ist, dass das nur mit ganzen Zahlen möglich ist. Wenn alle Seiten durchnummeriert sind, werden sie in der Seiten-Übersicht entsprechend geordnet aufgelistet. Die Regel dabei: Je höher die Zahl, desto weiter unten befindet sich die Seite im Backend, das heißt also, wenn man einer Seite eine „10“ zugeordnet hat, befindet diese sich weiter oben als eine Seite, der man eine „990“ zukommen ließ.
Es ist empfehlenswert, die Seiten nicht in Einer-Schritten zu nummerieren, sondern größere Abstände zu lassen, da man so noch die Möglichkeit hat, nachträglich Seiten zwischen bereits vorhandene zu schieben.
Außerdem sollte man sich überlegen, welche Seiten so unwichtig sind, dass sie ganz unten, beziehungsweise ganz hinten erscheinen können. Ein geeigneter Kandidat wäre zum Beispiel das Impressum. Das ist zwar im Frontend eine ganz wichtige Seite, aber da auf dieser Seite normalerweise nur sehr selten Änderungen vorgenommen werden können, kann ihr im Backend eine entsprechend hohe Zahl zugewiesen werden.
Beispiel für die „Reihenfolge“-Funktion
Um das System mit der Nummerierung zu veranschaulichen, hier mal eine Möglichkeit, wie eine Website über Hunde ihre Seiten nummerieren könnte:
- 100 für Schäferhunde allgemein
- 110 für den Deutschen Schäferhund
- 120 für den Belgischen Schäferhund
- 200 für Labradore
Das heißt also bei diesem Beispiel, dass die 100er für Schäferhunde und die 200er für Labradore reserviert sind. Die 10er bei den Schäferhunden sind für die verschiedenen Unterformen (Deutscher Schäferhund, Belgischer Schäferhund) vorgesehen.
Dank der 10er-Abstände ist dann immer noch genug Platz, um die vier Varietäten des Belgischen Schäferhunds bei selbigem nachträglich unterzubringen:
- 121 Malinois (Mechelaar)
- 122 Laekenois
- 123 Groenendal
- 124 Tervueren
Die Seiten, die mit der Thematik direkt nichts zu tun haben, aber dennoch zum Web-Auftritt dazugehören, wie etwa das Impressum, der Datenschutz und die „Über-uns“-Seite können dann beispielsweise im 900er-Bereich angesiedelt werden. Da es zu diesen Seiten keine Unterseiten gibt, können diese abweichend dann doch in Einer-Schritten nummeriert werden:
- 901 Über uns
- 902 Datenschutzerklärung
- 903 Impressum.
Wie bei der Eltern-Kind-Systematik kann auch die Nummerierung im Backend entweder auf der Seite selbst oder aber über die „Quick-Edit“-Funktion auf der Seiten-Übersicht durchgeführt werden.
In ersterem Falle – also, wenn man die Webseite im Backend über „Bearbeiten“ aufgerufen hat – befindet sie das „Reihenfolge“-Feld ziemlich weit unten rechts; normalerweise (je nachdem, welche Plugins man installiert hat, kann sich die Position verschieben) sogar ganz unten.
Der zweite Fall – also die Vorgehensweise über die „Quick-Edit“-Funktion ist vor allem dann praktisch, wenn man nachträglich viele Seiten nummerieren möchte. Das „Reihenfolge“-Feld befindet sich hier auf der rechten Seite.
Mit Plugins Ordnung schaffen
Wer seine Seiten gerne in Ordnern organisieren möchte, so wie man es vom heimischen Rechner kennt, könnte eventuell auch mit einem Plugin glücklich werden. Zwei sollen hier Erwähnung finden: „Wicked Folders“ und „Folders“. ‚Folder‘ ist übrigens der englische Begriff für ‚Ordner‘, aber das mal nur nebenbei erwähnt.
Beiden Plugins ist gemein, dass sie sowohl eine kostenlose als auch eine kostenpflichtige Version anbieten.
Eine weitere Gemeinsamkeit ist die Tatsache, dass die Ordner, die man mit ihrer Hilfe anlegt, nur virtuell sind. Das hat den Vorteil, dass man die Plugins jederzeit deinstallieren kann, ohne, dass das Auswirkungen auf die Seiten hat. Sprich: Weder werden die Seiten, die man vorher in Ordnern organisierte, gelöscht, noch deren URL-Pfad verändert. Nur die Ordnung im Backend ist dann natürlich passé.
Wer möchte, kann bei beiden Plugins übrigens neben Seiten auch Beiträge/Artikel in Ordnern organisieren.
Fazit
Wie bei den Medien kann man mit der Zeit auch bei den Seiten den Überblick verlieren. Daher ist eine vernünftige Organisation von Seiten im WordPress-Backend lohnenswert. WordPress bietet mit der Eltern-Kind- sowie der Reihenfolge-Funktion schon eine gute Unterstützung an. Wem das jedoch nicht ausreicht, beziehungsweise wer einfach gerne mit Ordnern arbeitet, kann auf entsprechende Plugins zurückgreifen. Für alle drei Varianten gilt: Man kann alles jederzeit rückgängig machen und zu einer anderen Form wechseln, es kostet eben nur etwas bis sehr viel Zeit – je nach Form und je nachdem, wie weit die Website schon vorangeschritten ist.