Wer seinen Besuchern einen Mehrwert bieten möchte, der setzt neben reinem Text auch auf Medien. Das bringt gleich mehrere Vorteile mit sich: zum einen lockert das die einzelnen Artikel auf. Des Weiteren können Bilder und Co. durchaus unterstützend wirken, zum Beispiel dann, wenn man etwas erklären möchte. Und zu guter Letzt liebt auch Google das Vorhandensein solcher Dateien. Das gilt zumindest dann, wenn sie optimal eingesetzt werden. Denn das führt dazu, dass zum Beispiel ein Artikel mit Bildern größere Chancen hat, möglichst weit vorne in den Suchmaschinenergebnissen zu landen als einer ohne. Um als Webmaster allerdings nicht im Chaos zu versinken, sollte man für Ordnung in der WordPress-Mediathek sorgen und die Medien entsprechend vernünftig organisieren.
Warum man sich Gedanken machen sollte, wie man Medien organisiert
Zu Anfang, wenn man eine Website oder ein Web-Log unter WordPress startet, ist es noch recht übersichtlich, da man erst wenige Dateien hochgeladen hat. Entsprechend hat man noch kaum Probleme, ein bestimmtes Bild oder Video schnell zu finden. Je länger man jedoch die Webpräsenz aktiv betreibt – also neue Seiten erstellt, Artikel veröffentlicht und dabei eben auch Bilder und andere Dokumente hochlädt – desto unübersichtlicher wird es in der WordPress-Mediathek. Dann kann es schon zur sprichwörtlichen Sisyphusarbeit kommen, wenn man eine bestimmte Datei finden will oder muss.
Was ist die WordPress-Mediathek eigentlich?
Der Begriff „Mediathek“ ist ein Kofferwort, das sich aus den Wörtern „Medien“ und „Bibliothek“ zusammensetzt. Zu finden ist die Mediathek über den Navigationspunkt „Medien“, beziehungsweise den Unterpunkt „Medienübersicht“.
In der Mediathek befinden sich alle Dateien, die man hochgeladen hat. Dass diese dort abgelegt werden, hat den Vorteil, dass sie dadurch unabhängig von den Seiten, beziehungsweise den Artikeln sind. Dadurch können sie zum Beispiel auf mehreren Seiten, beziehungsweise Beiträgen Verwendung finden. Wenn man also einen Artikel löscht und durch einen anderen ersetzt, zu dem beispielsweise ein bestimmtes Bild ebenfalls passt, muss man es kein zweites Mal hochladen, da es in der Mediathek bereits vorhanden ist.
Welche Unterstützung zum Ordnen von Dateien bietet WordPress von Haus aus an?
Von Haus aus bietet WordPress leider nicht viel Unterstützung zur Übersichtlichkeit an, stattdessen wird nur ein absolutes Minimum bereitgestellt.
So gibt es zwei Ansichten – nämlich die Gitter- und die Listenansicht – mit denen man arbeiten kann.
Darüber hinaus hat man noch die Möglichkeit, die hochgeladenen Dateien zu sortieren und zwar auf zwei Arten:
- nach Medienart (Bilder, Audio, Dokumente, Tabellenkalkulationen, etc.) und
- nach Monat (damit ist der Monat gemeint, an dem die jeweilige Datei hochgeladen wurde).
Last but not least gibt es auch eine Suchfunktion; diese kann durchaus hilfreich sein, allerdings funktioniert diese nur dann, wenn man die Bilder vernünftig beschriftet (Alternativer Text, Titel, Beschriftung, Beschreibung) hat.
Welche Mittel zum besseren Organisieren von Bildern und anderen Medien gibt es?
Zwar sollte im vorherigen Abschnitt deutlich geworden sein, dass WordPress seine User nicht ganz im Regen stehenlässt. Allerdings sollte ebenfalls aufgefallen sein, dass zum Beispiel die Möglichkeit fehlt, die hochgeladenen Dateien in Ordnern zu organisieren, wie man es beispielsweise von Betriebssystemen her kennt.

Die gute Nachricht ist, dass es Abhilfe gibt, nämlich dank speziell dafür entwickelter Plugins. Es gibt eine Vielzahl davon, wobei es in den meisten Fällen jeweils zwei Versionen gibt: eine kostenlose und eine kostenpflichtige.
Drei Plugins zur Bild- und Medienverwaltung vorgestellt
Im Folgenden werden drei Plugins zur Ordnung von Dateien vorgestellt, nämlich
- FileBird,
- WordPress Real Media Library und
- Folders.
Ihnen allen ist gemein, dass die Erstellung von Ordnern virtuell geschieht, das heißt, dass Medien (und bei „Folders“ auch Seiten und Artikel/Beiträge) nicht verschoben werden. Das hat zwei Vorteile. Zum einen bleibt dadurch die Internetadresse gleich, was einem Broken Links erspart und zum anderen kann man so das jeweilige Plugin auch deinstallieren, ohne, dass das Einfluss auf die damit geordneten Dinge hat – ein Bild bleibt also bestehen, sowohl im Backend als auch im Frontend (also der Seite, beziehungsweise dem Artikel/Beitrag). Nur die Ordnung im Backend ist dann natürlich nicht mehr vorhanden.
Die Reihenfolge der Plugins ist zufällig, das heißt, sie sagt nichts darüber aus, welches Plugin am besten ist. Sie alle haben ihre Daseinsberechtigung. So sind sie alle zum Zeitpunkt der Erstellung dieses Artikels vor maximal zwei Monaten aktualisiert worden. Außerdem sind sie zehntausendfach aktiv installiert und können mit einer hohen Bewertung (4,7 bis 5 von 5 Sternen) aufwarten. Es sind eher Details, anhand derer sie sich voneinander unterscheiden, von daher muss man schauen, welches Plugin am besten zu einem passt.
Des Weiteren gibt es zu allen drei Plugins Screenshots, FAQs, Vorstellungsvideos und – ganz praktisch! – Testmöglichkeiten. Zu guter Letzt sollte man auch schauen, wie es sich mit den Pro-Versionen verhält, was sie bieten und was sie kosten. Zwar ist es nicht notwendig, das jeweilige Plugin auf kostenpflichtig upzugraden, aber in manchen Fällen kann es hilfreich sein, zum Beispiel dann, wenn die Website wächst und man dann einfach mehr Funktionen braucht.
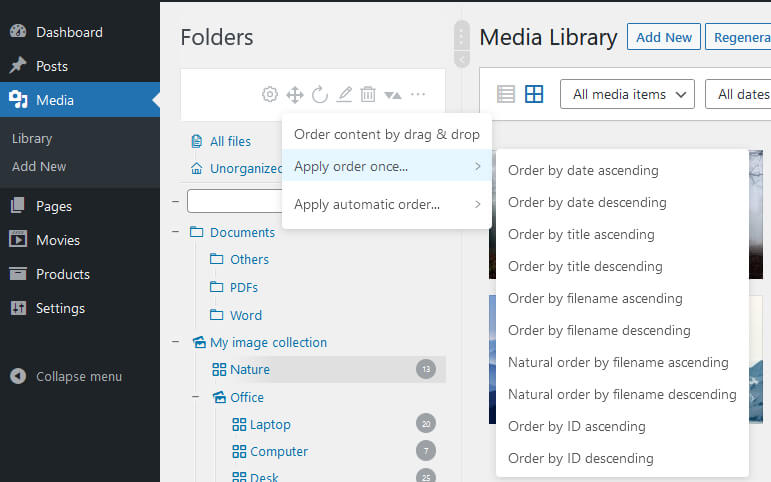
FileBird
Bis Anfang 2021 war es bei FileBird so, dass die Zahl der Ordner in der kostenlosen Version begrenzt war. Mittlerweile ist es allerdings möglich, auch dort unbegrenzt viele Ordner anzulegen. Dafür ist die Light-Version jedoch nur noch auf den Gutenberg-Editor ausgelegt; ein Funktionieren kann für andere Editoren (zum Beispiel WooCommerce, Elementor und WPBakery) zumindest nicht mehr garantiert werden. Um FileBird auch unter diesen laufen lassen zu können, ist die kostenpflichtige Pro-Version nötig.
Von den drei hier vorgestellten Plugins ist FileBird das einzige, bei dem in der kostenlosen Version auch unbegrenzt viele Unterordner angelegt werden können.
Sowohl Ordner als auch Dateien können hier nach verschiedenen Kriterien geordnet werden und man hat die Möglichkeit, festzulegen, welcher Ordner standardmäßig angezeigt werden soll, wenn man die Mediathek öffnet.
Wenn man das Ganze erst einmal testen möchte, sucht man auf der Plugin-Seite nach „TEST DRIVE“. Sodann erhält man eine Mail mit einem Zugang zu einer virtuellen WordPress-Installation und kann dann 24 Stunden lang testen.
WordPress Real Media Library
Im Gegensatz zu FileBird hat man bei WordPress Real Media Library in der kostenlosen Version zwar keine Unterordner zur Verfügung, dafür funktioniert dieses Plugin aber mit mehreren Editoren. Das heißt, neben Gutenberg werden beispielsweise auch Elementor, WPBakery und WooCommerce in der Light-Version unterstützt.
Viel Wert scheinen die Entwickler dieses Plugins darauf gelegt zu haben, dass es auch bei extrem vielen Dateien noch performant ist. Darunter ist zu verstehen, dass die Bedienung weiterhin flüssig ist. Dadurch möchten die die Programmierer sicherstellen, dass man bei bestimmten Aktionen (wie etwa Bilder zu verschieben) nicht lange warten muss.
Neben dem, dass man die Dateien und Ordner nach verschiedenen Kriterien sortieren kann (zum Beispiel Datum, Titel, Dateiname, ID), kann man beispielsweise auch einstellen, welcher Ordner angezeigt werden soll, wenn man zur Mediathek wechselt.
Das Testen dieses Plugins vor der Installation ist 24 Stunden lang möglich; einfach nach „Sandbox“ auf der Seite dieses Plugins suchen.
Folders
Bei Folders gibt es nicht nur die Möglichkeit, Dateien in Ordnern zu sortieren. Stattdessen kann man auch Seiten und Beiträge in Ordnern organisieren. Dafür sind die Sortierungsmöglichkeiten nicht ganz so umfangreich wie bei den anderen beiden Kandidaten.
Praktisch ist sicherlich auch die „Replace Media“-Funktion, bei der nur das Medium ausgetauscht wird, alles andere wie Dateiname, Beschreibung und Upload-Datum aber gleich bleibt. Durch den gleichbleibenden Dateinamen zum Beispiel hat man den Vorteil, dass der Link in der dazugehörigen Seite nicht geändert werden muss.
Die freie Version unterstützt Editoren wie Gutenberg, Elementor und WPBakery.
Wer dieses Plugin einmal ausprobieren möchte, suche auf der Plugin-Seite nach „Premio’s demo site“. Hier kann unbegrenzt getestet werden und man braucht auch keine E-Mail-Adresse anzugeben.
Kleiner Wermutstropfen: Als einziges der drei hier vorgestellten Plugins ist dieses Plugin (noch) nicht auf Deutsch verfügbar.
Fazit
Je mehr Dateien man hochlädt, desto schwieriger ist es, die Übersicht zu behalten. Die Werkzeuge, die WordPress anbietet, sind irgendwann nicht mehr ausreichend, so dass man auf externe Lösungen in Form von Plugins setzen muss. Solche Plugins sind zum Beispiel deswegen hilfreich, weil sich mit ihrer Hilfe Ordner anlegen lassen. Oder weil sich die Medien besser ordnen lassen und mehr Suchoptionen bestehen. Es gibt eine Vielzahl solcher Helfer und drei davon wurden hier vorgestellt. Bevor man sich für ein Plugin entscheidet, sollte man sich bewusst machen, worauf man am meisten Wert legt. Hilfreich ist es auch, die Demos ausprobieren.