Wer seine Blogbeiträge direkt auf seiner Homepage unterbringt, möchte in der Regel vermeiden, dass dort jeder einzelne Beitrag in voller Länge erscheint. Stattdessen soll dort nur ein Auszug der Artikel zu sehen sein. Wie man in WordPress eine solche Vorschau erstellen kann und warum sie nicht nur sinnvoll, sondern gar empfehlenswert ist, darum geht es im Folgenden.
Nicht nur, wenn sich die Artikel-Übersicht direkt auf der Startseite (Homepage) befindet, ist es interessant, nur Ausschnitte zu zeigen. Auch, wer für seine Blogbeiträge extra eine eigene Seite angelegt hat, wird es bevorzugen, lediglich eine Vorschau (engl. Teaser) anzuzeigen. Und ebenfalls für die Archiv-Seite ist die gekürzte Version praktischer. Entsprechend tun Webmaster gut daran, die Weiterlesen-Funktion in ihre Texte einzubauen.
Vorteile von Vorschauen
Denn es ist nicht nur weitaus übersichtlicher, wenn nur ein Teil des jeweiligen Artikels angezeigt wird. Es ist außerdem einfacher für die Besucher, durch die Seite – und damit die Themen – zu scrollen. Ebenfalls nicht vergessen werden darf, dass bei zweimal komplett auftauchenden Artikeln die Gefahr eines doppelten Inhalts (englisch Duplicate Content) besteht. Und last but not least dauert bei komplett angezeigten Artikeln das Laden der Seite länger; alleine schon deshalb, weil gute Artikel ja auch immer Bilder beinhalten. Die beiden letzten Punkte – Duplicate Content und Ladedauer – können sogar dazu führen, dass Suchmaschinen die Website abstrafen. Denn eine Webpräsenz wird zum einen auch danach beurteilt, wie einzigartig („unique“) ihre Inhalte sind. Und zum anderen bewerten die Suchmaschinen sie auch danach, wie schnell sie lädt; das hat den Hintergrund, dass es auch heutzutage noch User mit einem langsamen Internet gibt.
Der Unterschied zwischen „the_content()“ und „the_excerpt()“
Abhängig vom Theme kann es passieren, dass WordPress automatisch eine Vorschau erstellt – oder eben nicht. In ersterem Falle kommt die Funktion the_content() zum Tragen, in letzterem die Funktion the_excerpt() (und wer der englischen Sprache mächtig ist, weiß, dass „excerpt“ für „Ausschnitt“ steht). Die beiden Begriffe muss man allerdings nicht auswendig lernen, sie dienen hier nur zur Unterscheidung.
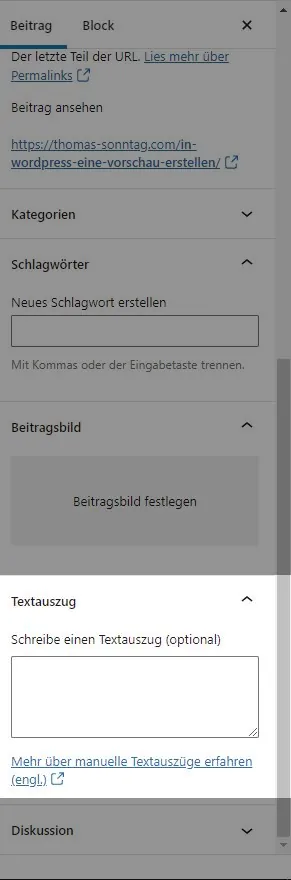
Wenn das Theme nun die Excerpt-Funktion nutzt, dann werden entsprechend automatisch Vorschauen erstellt. Diese umfassen die ersten 55 Wörter des Textes (und nicht, wie ab und an zu lesen, die ersten 55 Zeichen). Wenn ein Theme mit the_excerpt() arbeitet, hätte das also an sich den Vorteil, dass man sich diesen Artikel hier eigentlich sparen könnte. Allerdings gibt es auch dann trotzdem noch einen Punkt zu beachten. Es ist nämlich das Beste, wenn man selber bestimmt, bis zu welcher Stelle im Text die Vorschau geht. Genau dafür ist im Gutenberg-Editor das Feld „Textauszug“ vorgesehen. Es befindet sich auf der rechten Seite der Registerkarte „Beitrag“ fast ganz unten. Dort lässt sich der Vorschautext in gewünschter Form eintragen.

Trennung durch Hinzufügen eines „Mehr“-Blocks
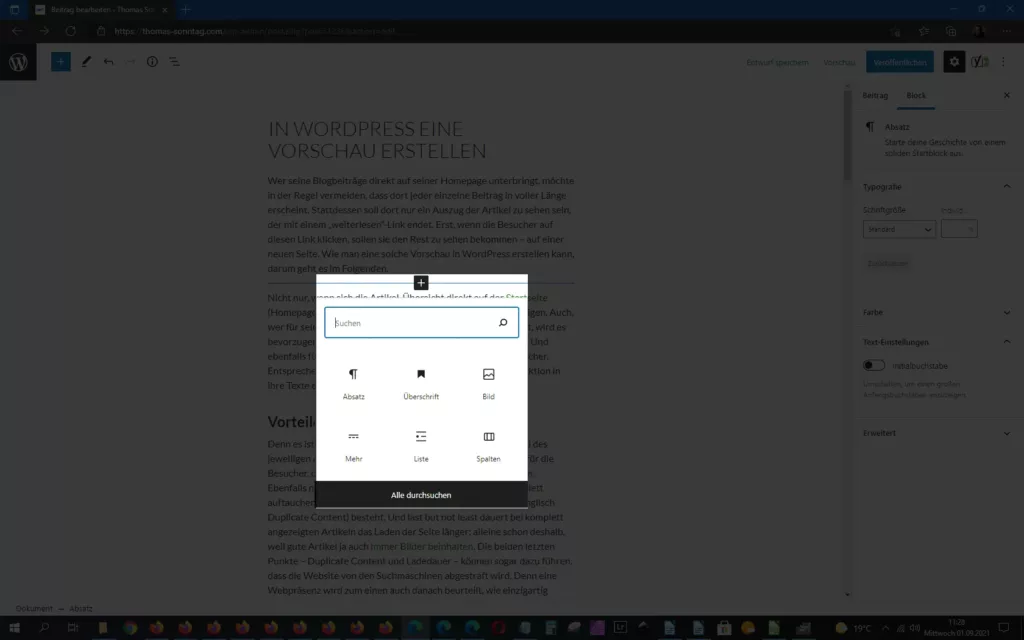
Wenn das Theme jedoch die Funktion the_content() verwendet – und sei es nur auf bestimmten Seiten wie der Homepage – dann führt kein Weg daran vorbei, im Text eigenständig eine Trennlinie hinzuzufügen. Wie auch schon im Classic-Editior (dem Vorgänger des aktuellen Gutenberg-Editors) geht das mithilfe der „Mehr“-Funktion. Der Gutenberg-Editor zeichnet sich dadurch aus, dass so ziemlich alles in Blöcken stattfindet. Entsprechend muss man an der Stelle, die den Teaser vom Rest des Textes trennt, einen „Mehr“-Block einfügen. Dies macht man, indem man mit der Maustaste an die Stelle geht, an der man den Text aufteilen möchte. Es erscheint ein „+“-Zeichen; wenn man auf dieses klickt, sollte der „Mehr“-Trenner erscheinen. Ist das nicht der Fall, muss man im Suchfeld das Wort „Mehr“ (ohne Anführungsstriche) eingeben und kann dann die Funktion auswählen.

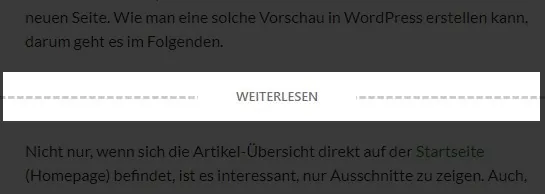
Sobald das geschehen ist, ist der Teaser vom Rest des Textes getrennt. Im Backend zeigt sich das durch das Wort „Weiterlesen“, das links und rechts von einer gestrichelten Linie umgeben ist.

Individualisieren des „More“-Tags
Wie oben beschrieben, steht im Frontend am Ende des Teasers das Wort „weiterlesen“ – zumindest in deutschsprachigen WordPress-Editionen. Doch manche mögen lieber einen eigenen Text nehmen. Entweder, weil sie in einer anderen Sprache oder einem bestimmten Dialekt schreiben oder weil ihnen eine andere Wortkombination besser gefällt.
Wer also lieber einen individuellen Text dafür möchte, hat die Möglichkeit, einen Block in HTML zu bearbeiten. Dazu einfach mit der Maus in den gewünschten Block klicken, in dem dann aufploppenden Menü ganz rechts auf die drei Punkte klicken und im Aufklappmenü „Als HTML bearbeiten“ auswählen. Dort kann man dann folgendes eingegeben, wobei man selbstverständlich das „hier geht es weiter“ durch einen anderen Text ersetzen kann.

Der Vollständigkeit halber sei noch darauf hingewiesen, dass man natürlich auch dann auf HTML zurückgreifen kann, wenn man keinen individuellen Text möchte. Wer also gerne in HTML arbeitet und mit „weiterlesen“ als Text zufrieden ist, lässt das „hier geht es weiter“ einfach weg. Es ist dann darauf zu achten, dass nach dem „e“ des „more“ kein Leerzeichen vorhanden ist.
Fazit
Wer seine Seite übersichtlich und damit besucherfreundlich halten will, der spendiert seinen Texten eine Vorschau. Gleichzeitig vermeidet er oder sie dann auch die Gefahr von Duplicate Content.
Je nach Theme wird dafür entweder die Textauszug- oder die „Mehr“-Funktion verwendet. Bei letzterer kann entweder zum Beispiel auf die Block-Funktion des Gutenberg-, beziehungsweise des Classic-Editors zurückgegriffen werden. Oder man bedient sich der Möglichkeit, HTML anzuwenden. In letzterem Fall ist es dann sogar möglich, das „weiterlesen“ durch einen individuellen Text zu ersetzen.


